
* In this article, we’ll be focusing on the back-end of the WordPress. The public cannot see this portion of the website. The sole purpose of the back-end is for you (or Graticle) to edit the website.
I hope you find this article helpful. If you have any questions, give us a call at (360) 450-3711.
– – –
WordPress has progressed the world of web publishing by simplifying the management of websites. It’s a great system that started off as a blogging platform in 2003, and is now practically a fully functional Content Management System (CMS).
Although there are many benefits to using WordPress, complicated steps to perform simple changes is a common frustration. Poor development of websites can lead to steep learning curves for the user, consuming valuable time better spent with your clients or customers. Your website may be built on WordPress but this does not mean that your website functions in the same way as every other WordPress website. Although the look and feel is consistent, they can be drastically different in usability.
WordPress has improved in the past ten years, making their back-end more customizable with the ability to be tailored to individual needs. With over 20% of all websites on the internet being on WordPress (and over 59% of all CMS’ in use being WordPress), the versatility of WordPress is deep.
While moving your website into WordPress is a big step in the right direction, it’s not the be-all and end-all. If not setup correctly, a new WordPress website can be just as confusing to edit as your past website, even with the helpful tools provided.
When we first started using WordPress over 5 years ago, we noticed that our clients weren’t understanding the system as easily as we hoped. This inspired our developers to go the distance and build WordPress websites for our customers that are easy to understand and edit. After all, that was the original reason we started using WordPress.
From this point on, we took a deep dive into theming and researched the various methods on customizing WordPress to become a more fully functional content management system. We started with Graticle.com as a case study because we use it on a daily basis. What better way to learn than by building a simple back-end for ourselves to use.
There was a lot of ground to cover, so we customized our website incrementally and started integrating the techniques we learned into websites we were building for our clients. The feedback we received from our clients was overwhelmingly positive, encouraging us to finalize our WordPress base system and use it on all of our future projects.
– – –
To help you better understand our system we now use, I’d like to show you a real-life example of a WordPress website we developed for vanderBeken Remodel & Repair in Tulalip, Washington. vanderBeken Remodel & Repair already had a WordPress website but it needed to be updated visually (on the front-end) with the back-end tailored to their business needs. We were most concerned with updating their current back-end by making it more intuitive and reducing the effort and time needed to manage their website.
With that goal in mind, we spoke with the owners and found out: (1) which sections needed to be easy to edit, (2) what information they would like to edit/add, and (3) areas that were causing the most editing problems. For example, are they adding testimonials to one page, only later needing to copy and paste that same testimonial onto another page? Their time spent editing posts on the website is valuable. After all, if they’re busy editing all day, what time time will be left working on the rest of their business?
Once the highest priorities were addressed, we started the process of improving the system to minimize the amount of work needed to manage their website. We wanted the owners to be able to make an edit once and have that edit update across the entire website—again, maximizing their efforts.
Here are some actual screenshots of the typical WordPress website compared to the fully customized website that we developed for vanderBeken Remodel & Repair.
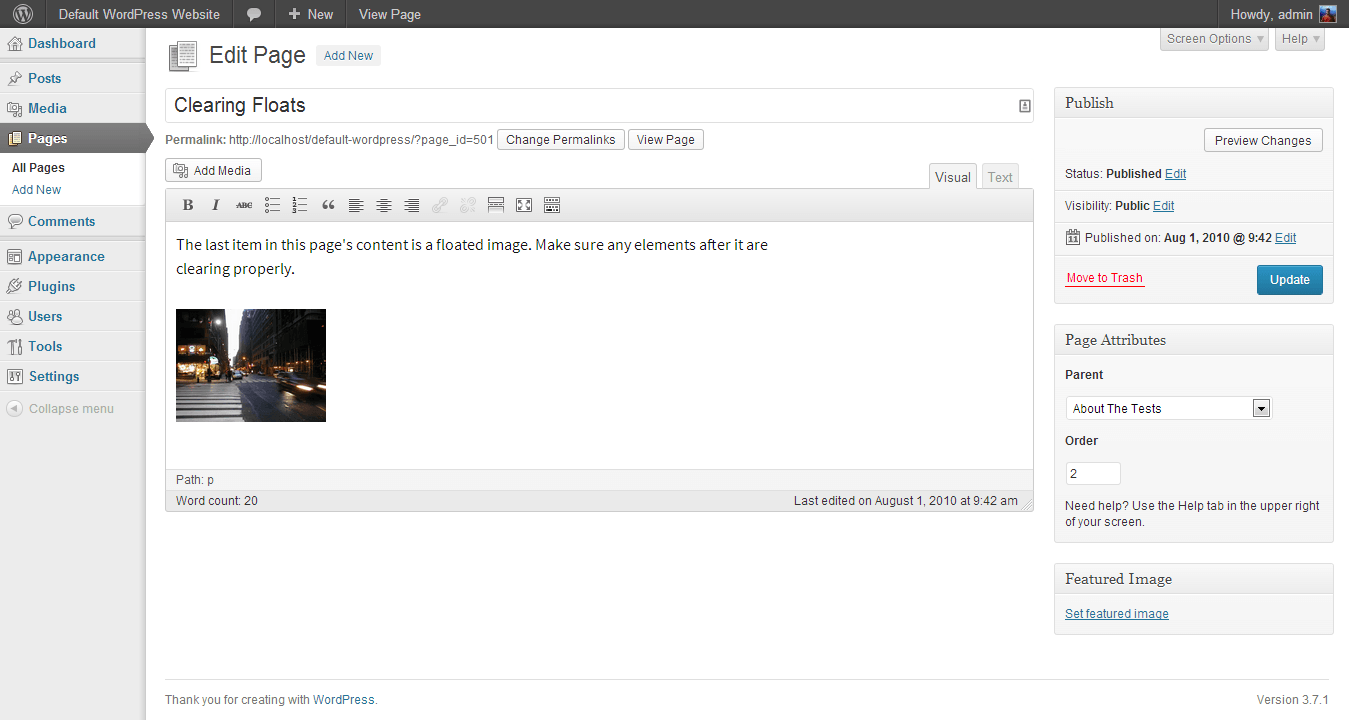
A typical uncustomized WordPress page:
Although there is an area to add and remove content, the formatting is completely done within this editor. Also the structure (better yet, code) of the page would also need to fit within this editor, which basically defeats the purpose of using WordPress altogether. If you’re entering code into this editor, how simple can that be for someone to use? Our goal is to make websites as easy as possible for clients to edit. That means keeping them focused on the content and not the code.
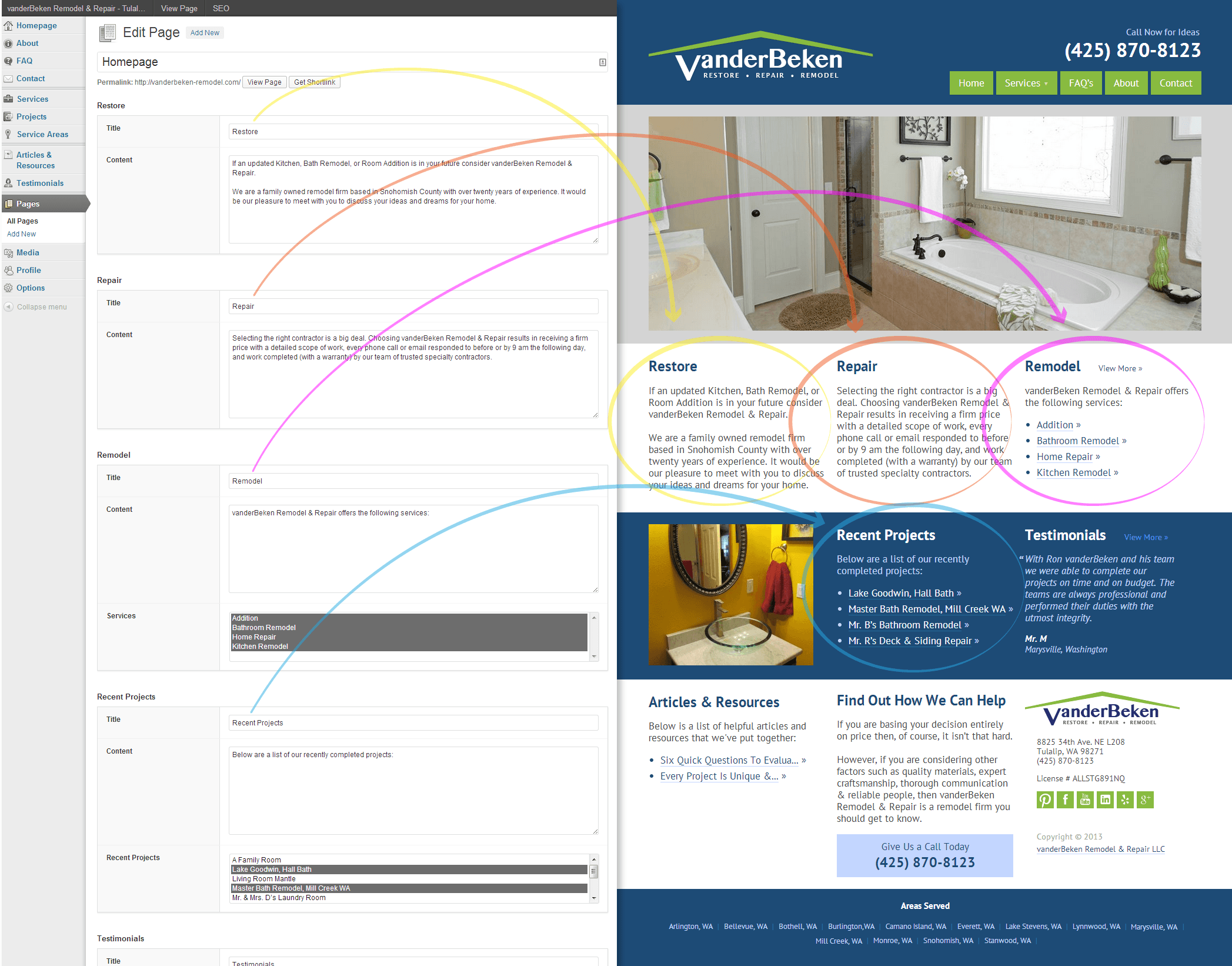
Below is the updated website’s screenshot of what the owners of vanderBeken Remodel & Repair are greeted with when they first login to WordPress. I’m also including a screenshot of their homepage to show how it corresponds to their website.
As you can see, the edit screen on the left (the back-end) is directly tied in to the content on their homepage (the right side in the screenshot above) and formatted similarly. If they would like to edit one of the three sections (Restore, Repair, Remodel), they can do so easily. If they’d like to feature a few of their Services under the Remodel section (which links to their Services page they’ve created—more about this later), they can choose which Services they’d like to display.
Under their Recent Projects section, they can also choose the Projects that they’ve already created. They also have an option to include either an image or a YouTube video (to the left of Recent Projects), which is extremely easy for them to use.
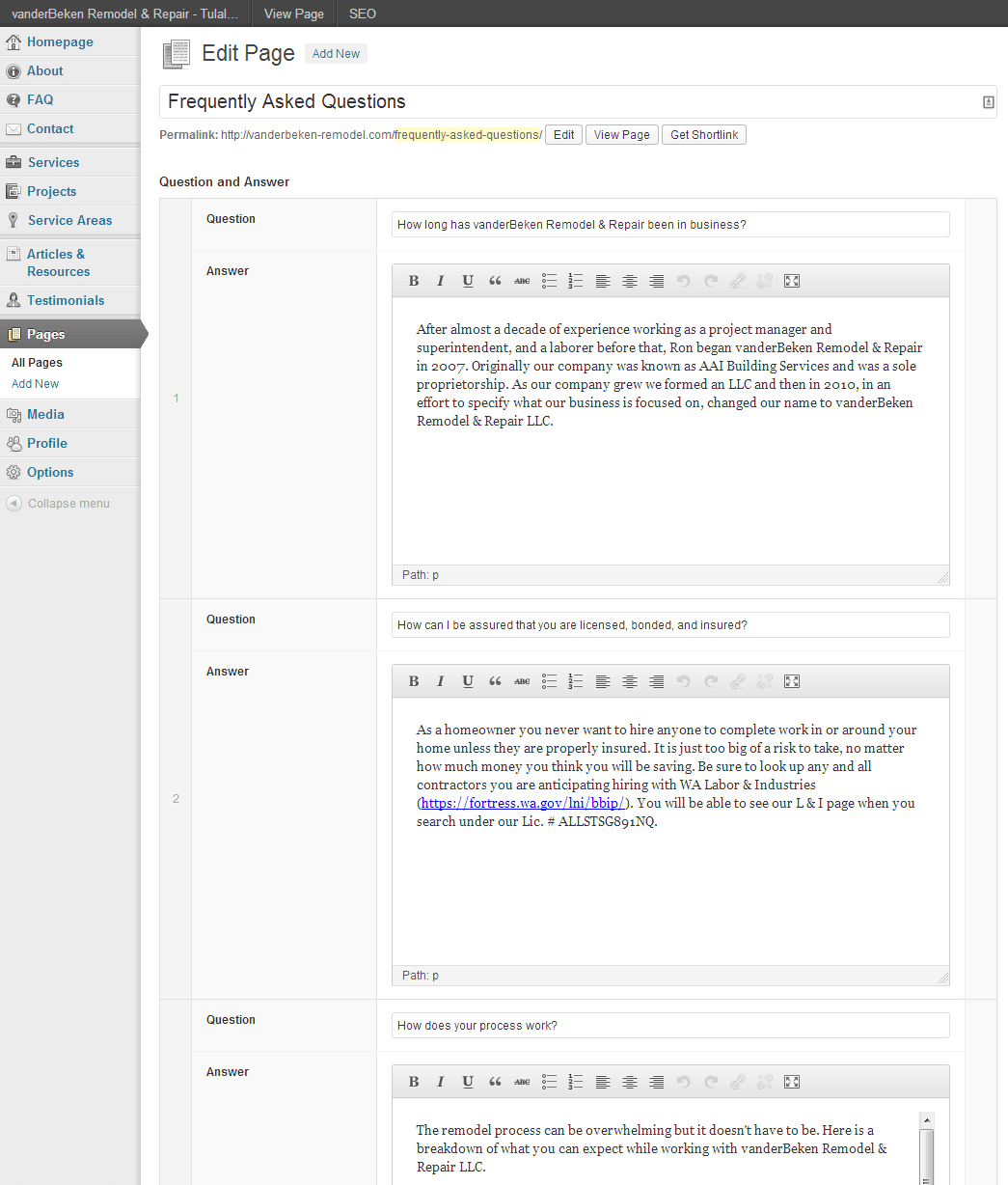
Another page I’d like to share with you is their Frequently Asked Questions page. Here we’ve created a system that makes it simple to add, remove, and reorder (by dragging and dropping) each of the FAQ’s as you can see below:
As shown in the previous screenshots, there are menu items for each type of content that they offer: Services, Projects, Service Areas, Articles & Resources, and Testimonials. These menu items link to specific content items. You can compare this to the default WordPress website that simply lists all of the pages under the Pages menu item. While this is functional, the intuitive level is a problem when searching for a particular piece of content (Testimonial, Service, etc.). Instead, it’s much easier to separate content types into different categories and link them in the side menu (also known as Custom Post Types, in case you were interested in learning more).
The Projects, Services, Service Areas, and Testimonials all function similarly, and are able to be used across the entire website, depending on the needs of that page.
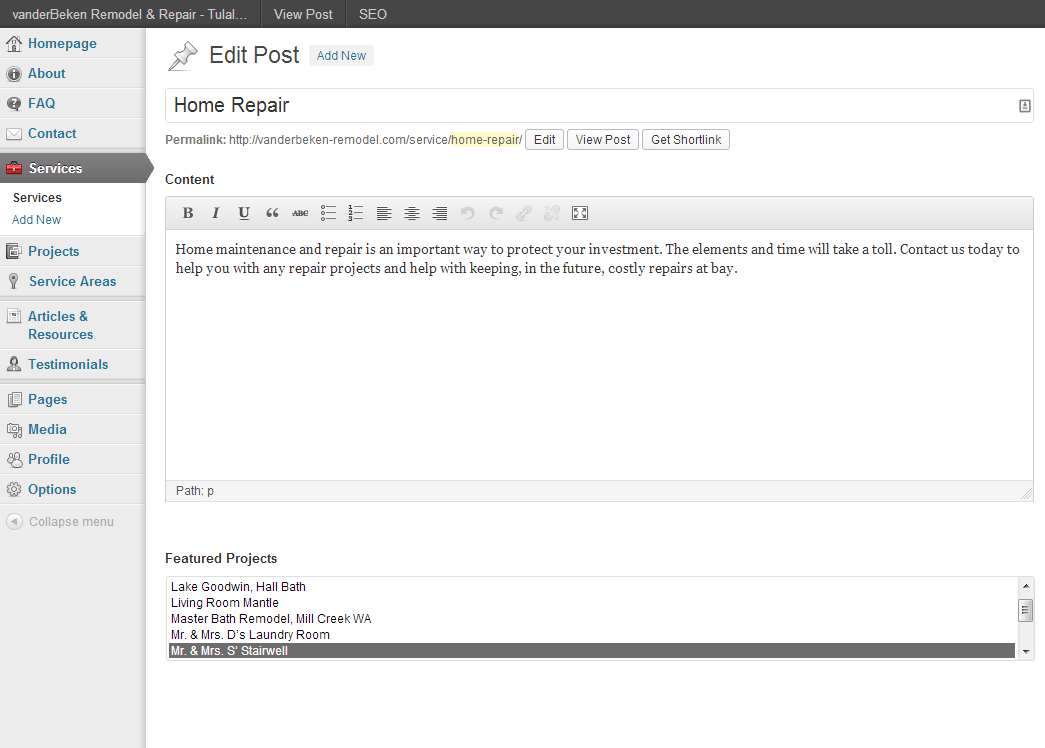
Here is a screenshot of the Individual Service (Home Repair for this example) Page edit screen:
One of the most important aspects is that each of these pages use resources from each of the other pages. For example, you’ll notice the Featured Projects section in the above screenshot. These are automatically filled as the owners creates Individual Projects in the Projects area. To feature a project on their Service page, they simply select the project in this area, and everything updates automatically. If the project is edited in the future, it’s automatically updated across all of the Service pages (or any other pages) that have linked to it.
This saves the owners a tremendous amount of time.
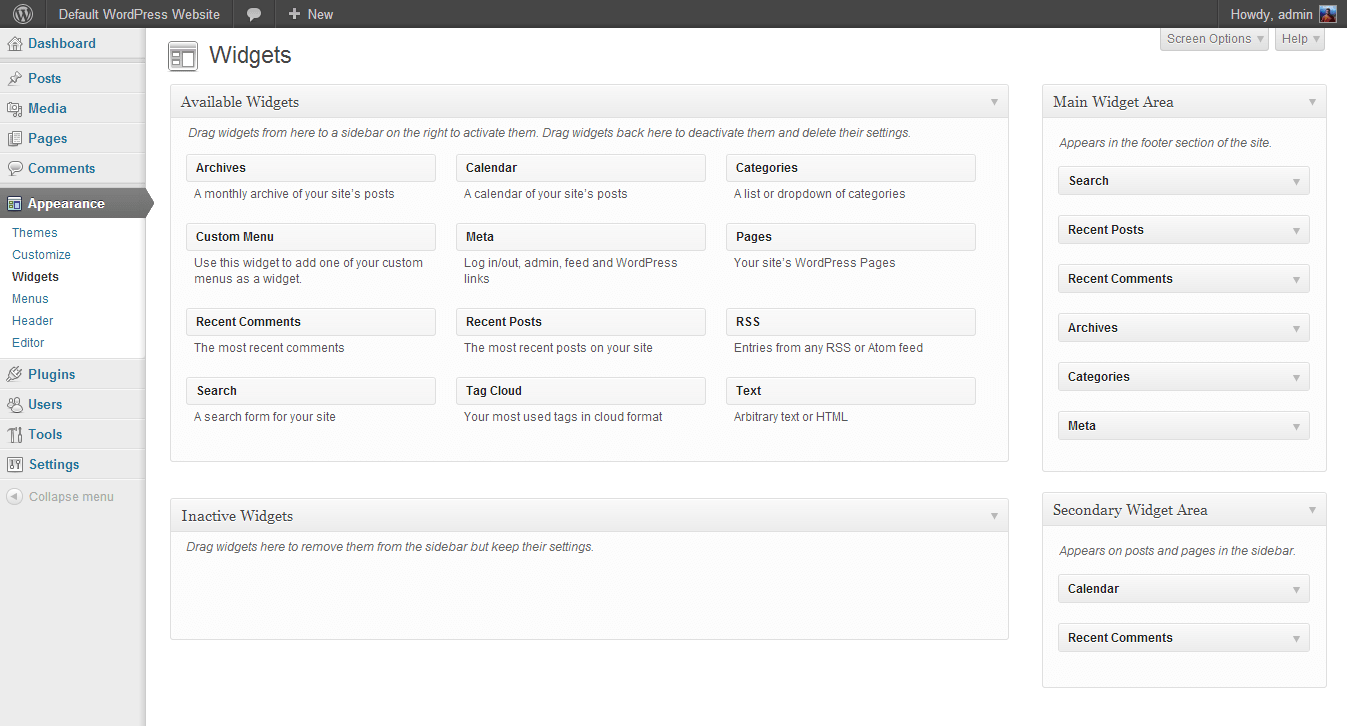
Creating content that will be used across your website can be a tricky situation. For example, you have a business phone number that you need to be displayed on the top (header) of your website, the bottom (footer), the contact page, and occasionally some interior pages. On a default WordPress installation, most would accomplish this in the Widget’s area. Although this is a somewhat intuitive interface, it’s still not quite as easy as it could be. For example, you just need to list your phone number on a page, and not necessarily the entire Sidebar (or Main Widget Area listed in the screenshot below) that has been created in the Widgets area.
Here is a screenshot of a typical WordPress Widget area:
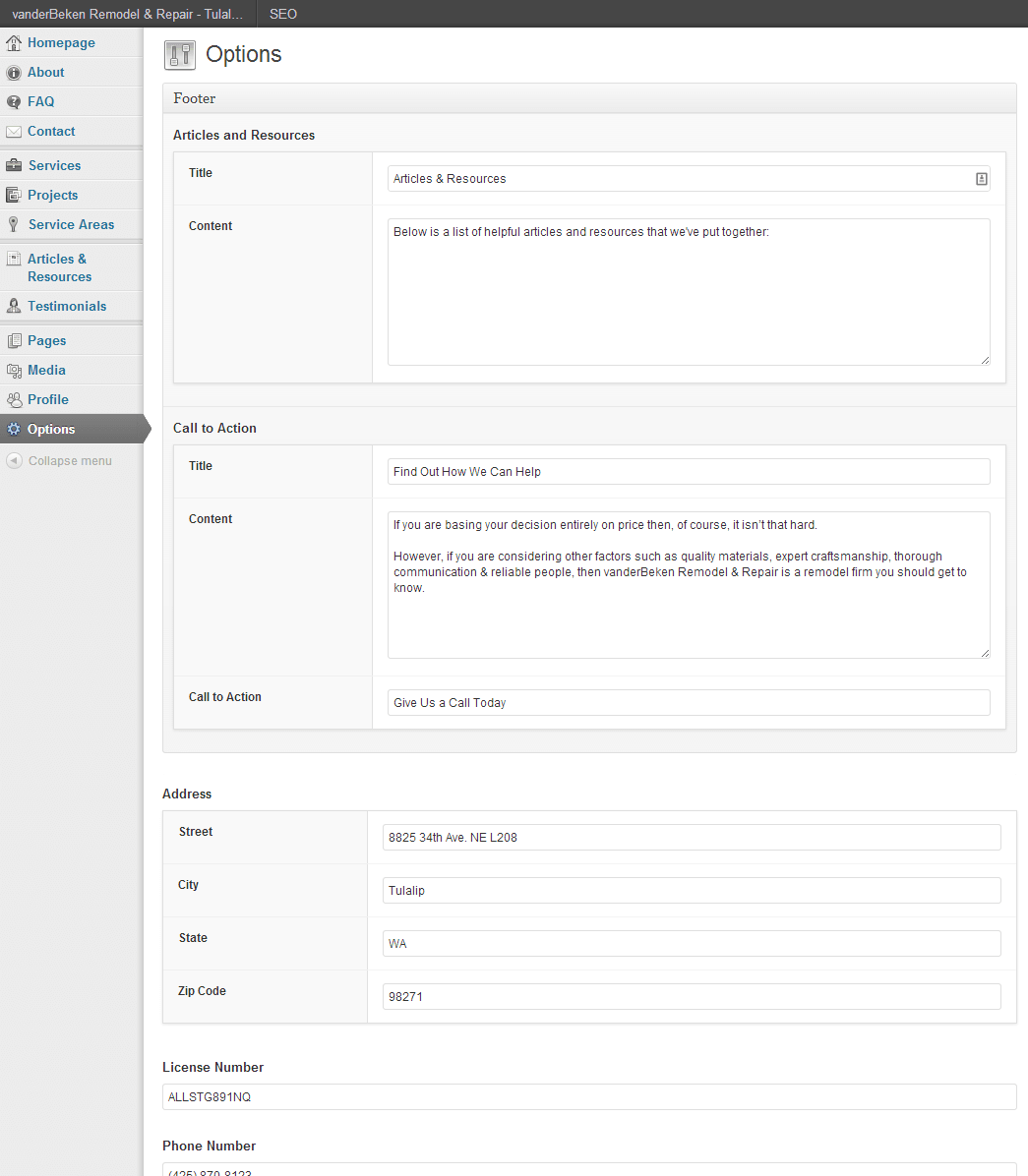
What we do instead is create an Options page that contains all of the repeating or reusable content that you’ll be using across your entire website. We add in your social media links, phone numbers, address, and sections of content that will be needed to change in the future. Everything is listed in one place, so one change goes across the entire website. Our clients have really appreciated the functionality in their website because it is much easier to edit, less time consuming, and reassuring to know an edit isn’t going to harm or jeopardize their website.
Here is an example of the Options page for vanderBeken Remodel & Repair:
Fully customizing the back-end of WordPress gives us the ability to remove potential problem areas. These are areas where clients could accidentally make a change and potentially damage their website. Although WordPress does it’s best to prevent these types of errors, there are specific areas that are open to the user by default that are unnecessary for average functionality of websites.
While having full control does have advantages, it’s not always the best strategy. For instance, we have every capability to fully customize WordPress to our hearts desire, yet we understand the importance of removing unnecessary noise. We fully customize the back-end of Graticle.com just like our client’s sites. If there are settings that we don’t use or options that we don’t need, we remove them. We keep only the most important elements that we need to effectively manage our website. In this case, removing features is not necessarily a handicap, it’s actually a benefit. Because WordPress is customized to your business needs, you’re able to quickly and easily edit your website.
Even if you choose to have us manage your website into the future, we still build your website this way. When you need an update or anything changed, we’re able to efficiently go in and make the change. We don’t have to jog our memory or memorize a complex set of procedures to make changes—saving time for everyone.
Hopefully this has given you a better look into how we develop websites for our clients, and opened your eyes to the numerous possibilities there are with WordPress. Updating your website should be more intuitive and fun, rather than something you dread.
If you would like us to build a better, fully functional and intuitive WordPress website for your company, please give us a call at (360) 450-3711, or fill out our Request a Quote form.
Also, if you already have a website, we can still help. We can take your existing website and fully customize it to your individual needs like we did for vanderBeken Remodel & Repair.
Feel free to share this article with anyone you know that could benefit from it.